![css-text-decor] What happens to the wavy & double lines when `text- decoration-thickness` is applied? · Issue #4134 · w3c/csswg-drafts · GitHub css-text-decor] What happens to the wavy & double lines when `text- decoration-thickness` is applied? · Issue #4134 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/19673283/61564121-8b10e780-aa2a-11e9-8641-5004e36c4bde.png)
css-text-decor] What happens to the wavy & double lines when `text- decoration-thickness` is applied? · Issue #4134 · w3c/csswg-drafts · GitHub
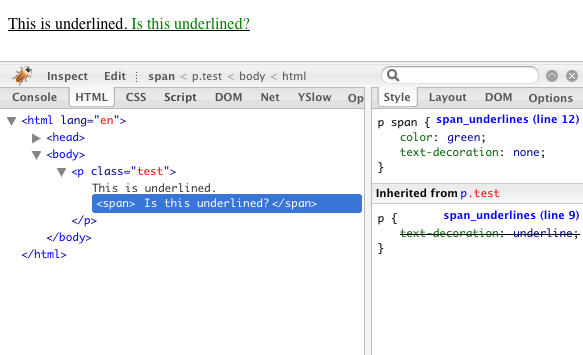
css-text-decor] [css-pseudo] default 'text-decoration-color' of 'spelling-error' and 'grammar-error' · Issue #7522 · w3c/csswg-drafts · GitHub
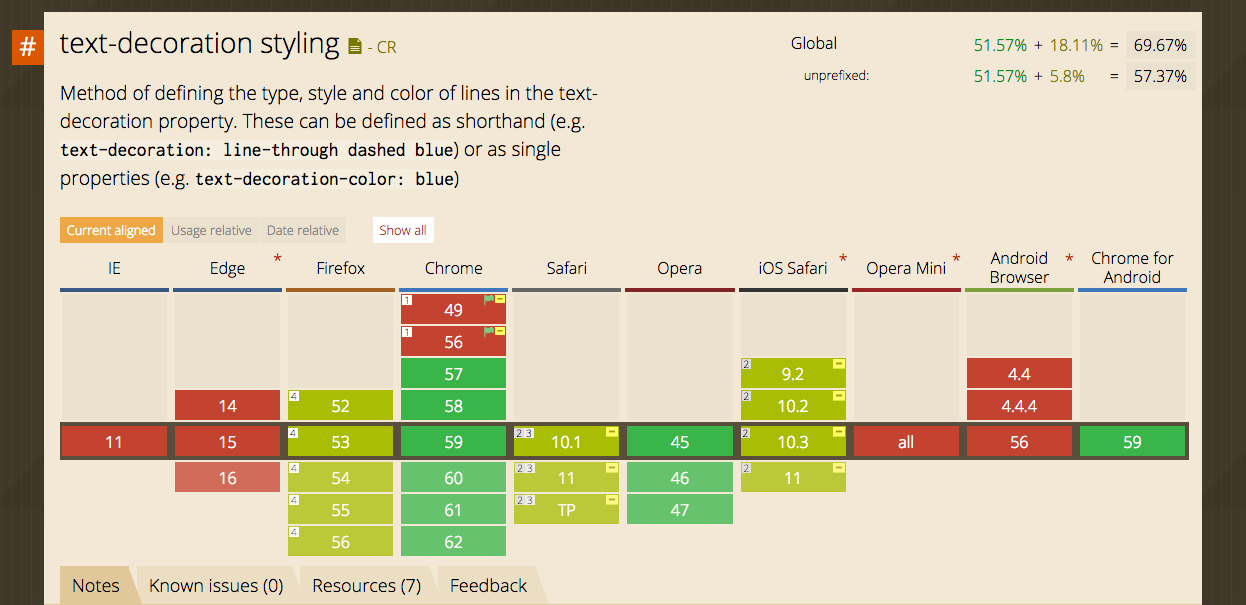
![css3-text-decor][css4-background] @pattern for defining filling and decoration patterns from Sebastian Zartner on 2012-09-24 (www-style@w3.org from September 2012) css3-text-decor][css4-background] @pattern for defining filling and decoration patterns from Sebastian Zartner on 2012-09-24 (www-style@w3.org from September 2012)](https://lists.w3.org/Archives/Public/www-style/2012Sep/att-0462/Text_decorations.png)