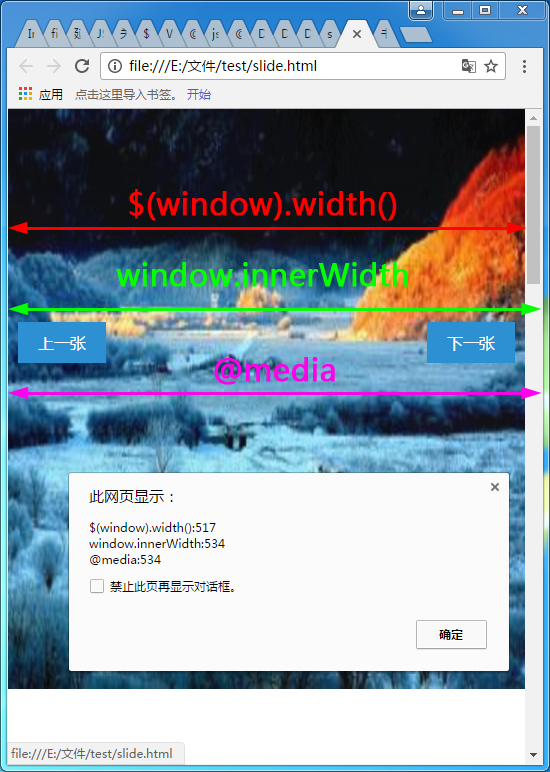
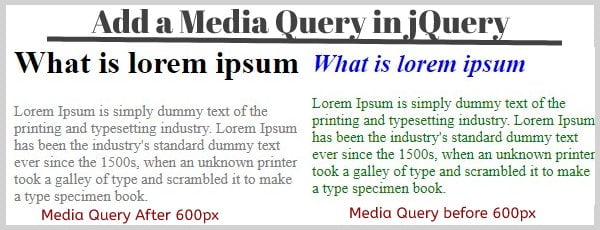
javascript - How to change the class of div according to the screen width using jquery - Stack Overflow

Part 2: How to Show and Hide your Navigation using Media Queries and jQuery for your Responsive Website | Daddy Design

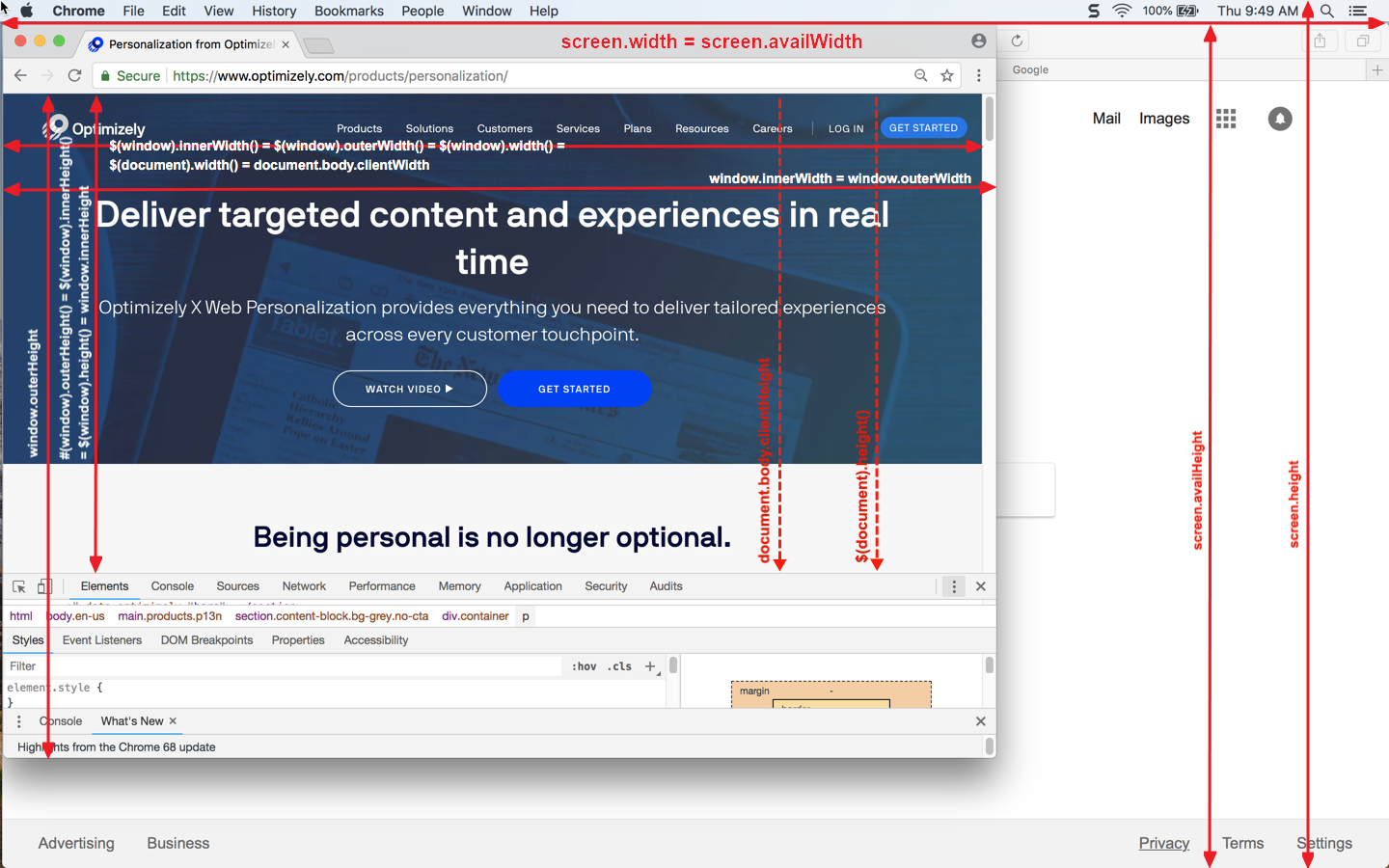
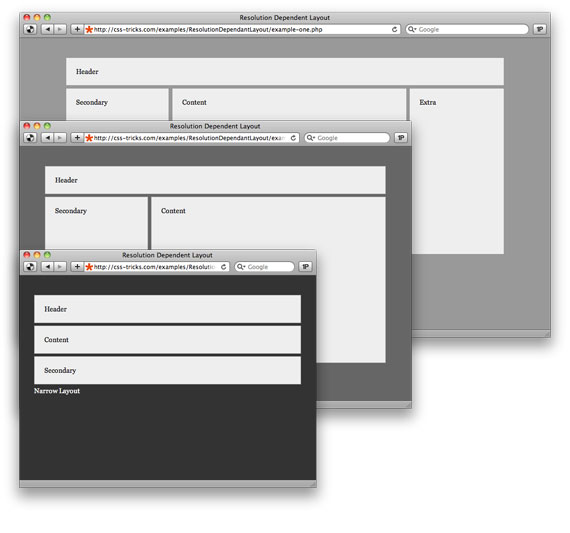
Use screen measurements to design for responsive breakpoints in Optimizely Web Experimentation – Support Help Center













-300.png)