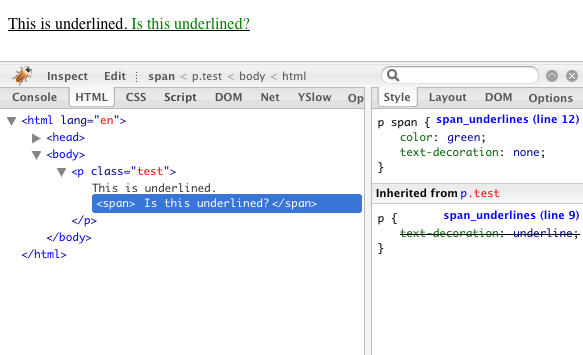
文字CSS 樣式. 文字的屬性text-decoration none | underline | overline | line-through | blink text-transform none | capitalize | uppercase | lowercase line-height. - ppt download

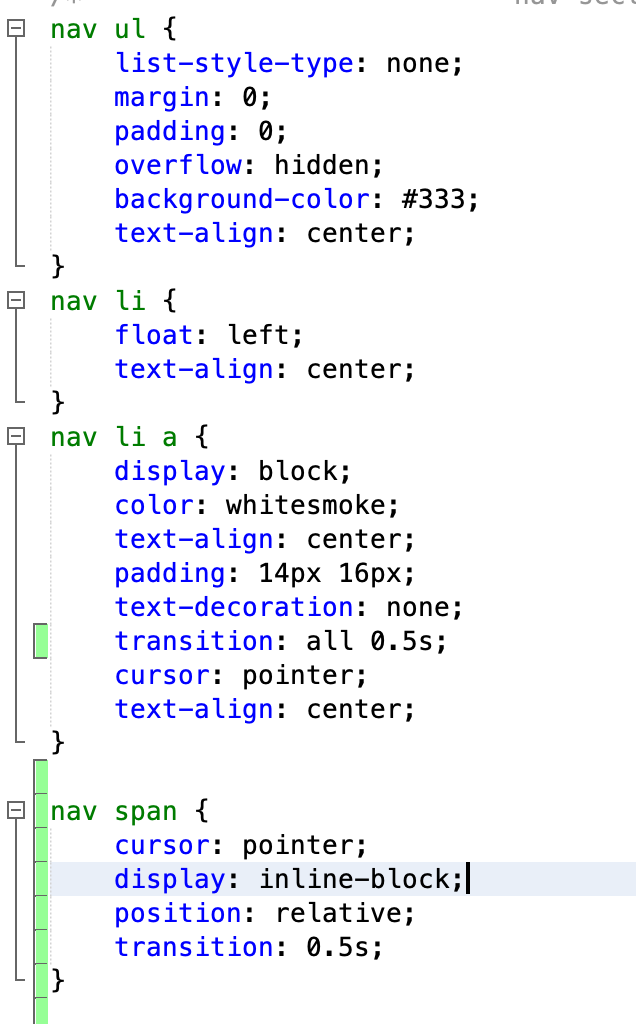
Pirple on Twitter: "How do you display hyperlinks without an underline? #html #css #frontend #learnHTML #learnToCode #code #pirple https://t.co/1VaBaJmzJr" / Twitter